Portfolio
Sakamoto House
2025
Website
Web Design, Coding, Writing
Tools
Visual Studio Code, Photoshop, Adobe XD
Codinglanguage
HTML, CSS, JavaScript
overview
建築会社のWebサイトをポートフォリオとして制作しました。
I created a website for a construction company as a portfolio project.

Target
20~30代の男性・女性。
Men and women in their 20s and 30s.
The Purpose
Webサイトによる会社紹介。営業の負担を減らすために自社の情報を伝えるためのツールとして利用したい。
Introducing the company through the website. It is intended to be used as a tool to share company information and reduce the burden on the sales team.
Design Concept
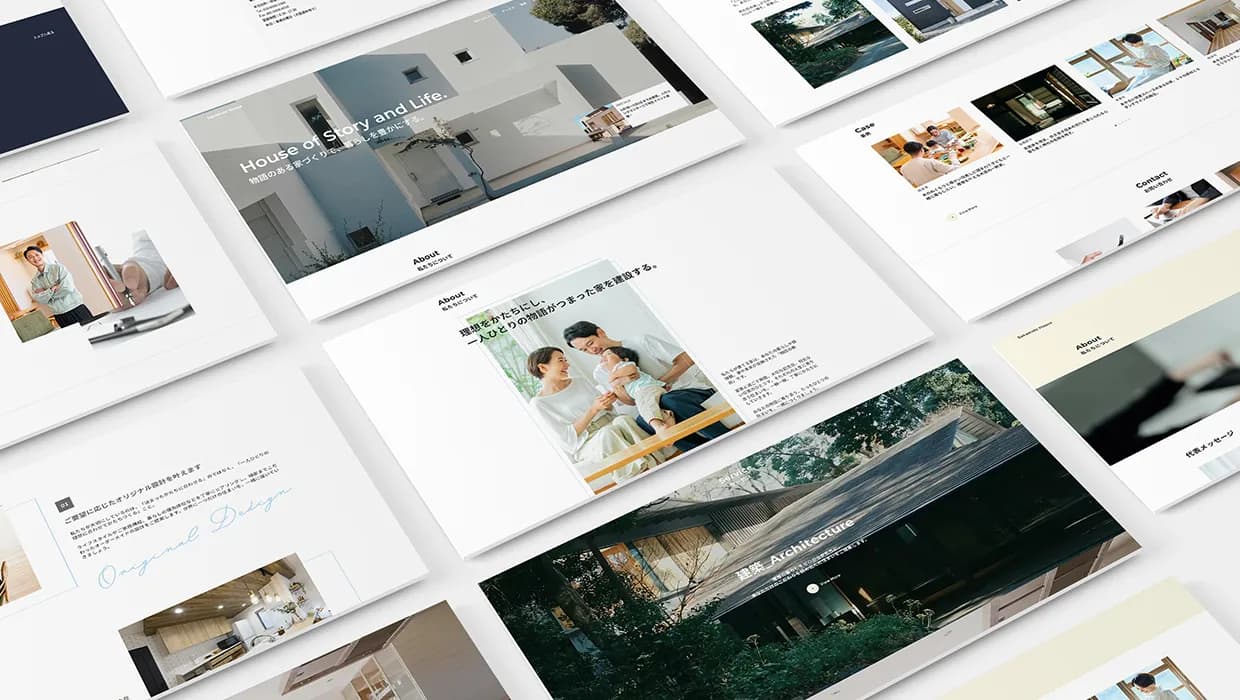
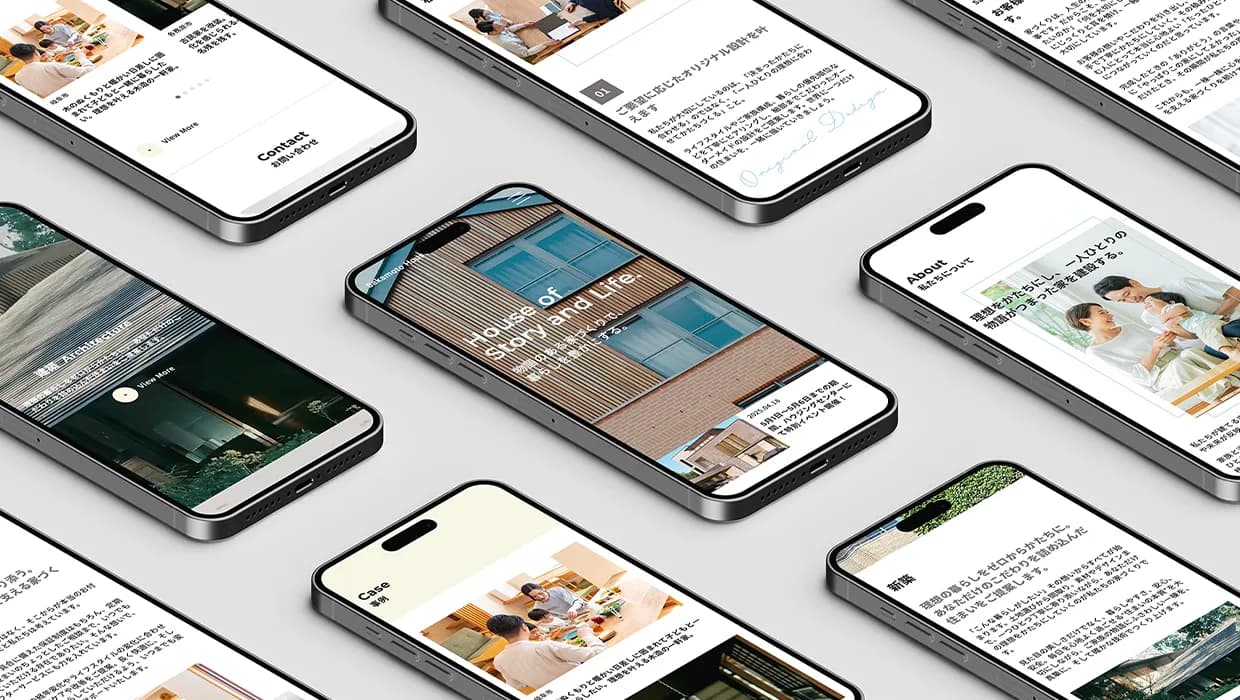
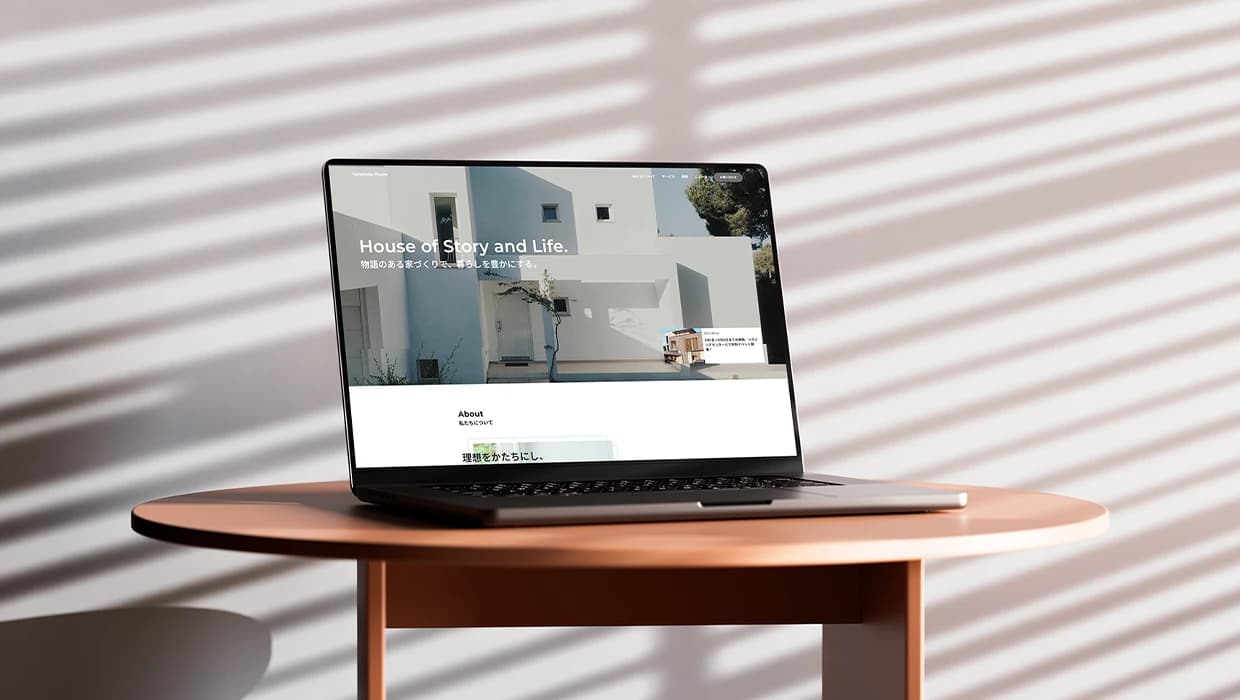
「設計図のように整い、写真とともに物語を描く」
家づくりの世界観をそのままサイトに映し出すことを目指しました。
ベースカラーにはアイボリーやライトブルー、グレー系を用い、清潔感とやわらかな温かみを演出。ネイビーやダークグレーをワンポイントに取り入れることで、全体を引き締め、モダンで洗練された印象をプラスしています。フォントは、読みやすく親しみやすいNoto Sans JP、シャープでスタイリッシュな欧文フォントMontserratとRobotoを組み合わせ、和と洋が心地よく融合するバランスを意識。
レイアウトは設計図のように美しく整えつつ、各所にアクセントとなるワンポイントデザインや、表情豊かな写真を効果的に配置。シンプルながらも、どこか温もりを感じさせる「和洋折衷モダン」な世界観を表現しています。
Like a carefully drawn blueprint, the website tells a story through photographs.
Our goal was to faithfully capture and reflect the world of home building.
The base colors — ivory, light blue, and shades of gray — create a sense of cleanliness and gentle warmth. Accents of navy and dark gray tighten the overall look, adding a modern and sophisticated touch.For typography, we combined the friendly and easy-to-read Noto Sans JP with the sharp, stylish Montserrat and Roboto fonts, creating a harmonious blend of Japanese and Western aesthetics.
The layout is beautifully structured like an architectural blueprint, while incorporating accent designs and expressive photographs throughout. Through this approach, we aimed to express a "modern Japanese-Western fusion" — a simple yet warmly inviting atmosphere.
Idea
今回は手書きでデザインラフを制作した後、AdobeXDでワイヤーフレームとデザインカンプを制作しました。Webサイトで使用している画像はPhotoshopで編集・加工をしています。
アニメーションにはGSAPを利用、スムーススクロールにはLenisを採用し、動きに連動したアニメーションで没入感を演出しています。
For this project, I first created hand-drawn design sketches, then produced wireframes and design comps using Adobe XD. The images used on the website were edited and processed with Photoshop.
For animations, I utilized GSAP, and for smooth scrolling, I adopted Lenis. By linking animations to user interactions, the site delivers a more immersive experience.